Defining Design: A Glossary of Website Design Terms You Should Know
Before anything else, congratulations on deciding to commission or revamp your website! Impeccable branding has never been more important, and having the best realtor website gives you a definitive edge over competitors.
While redesigning your site, you’ll encounter various terms — some familiar, others not. To make sure you and your design team are speaking the same language, here is a glossary of real estate website terms.
Skip the basics!
Get a free website consultation and an actionable plan to revamp your real estate marketing strategy.

-
Above/Below the Fold
“Fold” carries over from newspaper design terminology, referring to the top and bottom halves of a broadsheet. In website design, content “above the fold” refers to all elements that appear onscreen as soon as the page loads, whereas “below the fold” are those that appear immediately below. -
Ad pixel
Sometimes called a tracking pixel, it is a small piece of code embedded in a webpage. Taking the form of a 1x1 pixel (hence the name), the ad pixel is triggered whenever a website is loaded, allowing you to collect data. Because of this, it can be used to track user activity, measure ad performance, and monitor conversions, among other things. -
Alignment
The positioning of elements like text, images, and icons in a webpage layout. Alignment not only affects the readability of content, but also its aesthetic presentation. Seasoned designers can use creative alignments to package information in innovative ways. -
Alt text
Short for “alternative text,” it is a brief description of images on a website. Originally designed to help visually impaired individuals better understand the contents of a website, it is also helpful for SEO as you can integrate keywords into the description. -
Backlink
These are links found on other websites that lead users to your own. You can create backlinks when you contribute to a colleague’s blog or an online publication. Backlinks help boost your website’s SEO results, especially if the platform you submitted to is a high-ranking one. -
Bandwidth
Bandwidth refers to either (a) the speed or rate at which data is transferred online or (b) the amount of data that can be transferred from a web host in a given period. In both senses of the term, high bandwidth connections allow more content to be accessed through both better speeds and more data allocation. -
Bounce Rate
The percentage of users that leave a website without clicking through to other pages. High bounce rates are red flags that suggest that either (a) the navigation of the website or (b) the quality of its content needs to be improved. -
Browser
This refers to the programs or apps used to view websites. Programs like Google Chrome, Mozilla Firefox, Safari, Opera, and Microsoft Edge are internet browsers. -
Cache
A website cache temporarily stores website content, such as pages and images. Caches speed up subsequent visits to a website because the information is already preloaded instead of being downloaded again from the server. In this regard, it’s similar to the RAM on your computer. -
Call-to-action (CTA)
In website design, CTAs invite users to make a particular action. CTAs are important lead generation tools. These can be as simple as a “Read More” link on a homepage blurb leading to a more detailed page inside the website. Not limited to buttons, they can also be more strategically crafted to suit a product’s relevance, such as Evernote’s “Remember Everything” blurb, or to distinguish between different offers, such as Spotify’s differently colored free and premium CTA buttons. -
Cascading Style Sheets (CSS)
CSS is a type of programming language that governs the visual presentation of a webpage, including fonts, color schemes, and backgrounds. They are essentially a set of “style commands” that determine how each element of a page looks. It also allows responsive sites to adapt their layout according to the screen size, ensuring a good user experience. -
Clickthrough Rate (CTR)
The percentage of website visitors that lingers and advances onto another part of your website, specifically to pages and features tied into a marketing action or campaign. The CTR is a reliable indicator of the level of engagement users have on your website, as well as the effectiveness of your calls-to-action. -
Color Palette/Scheme
The combination of colors used throughout the entire website. Color palettes lend a unifying theme across different pages in a website, helping create a distinctive identity and brand recall. -
Content Management System (CMS)
A CMS is a user-friendly software that helps people create, manage, and update the content of their website without knowing how to code. They have a what-you-see-is-what-you-get (WYSIWYG) interface, meaning you can edit content and see exactly what it will look like on your live website. -
Conversion
This step in website development involves converting design files and content into HTML. A website design is often mocked up as a “flat” non-interactive image; once that design has been approved, it will be converted into HTML to make it interactive. -
Custom Website Design
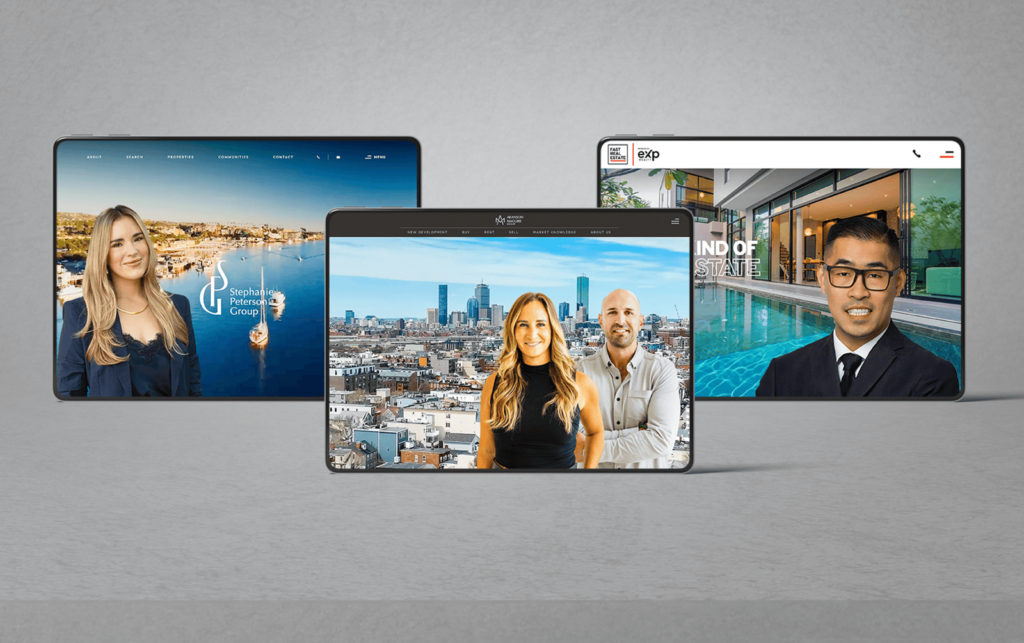
A custom website features a completely original and bespoke design, meaning it doesn’t use templates or themes as a jump-off point. Many agents get a custom real estate website to capture their unique brand story and to stand out from the competition. Since a custom website is designed from the ground up, it takes longer to build and launch than its pre-built theme-based counterparts.Want a custom-built real estate website?
We’ll keep it simple. We’ve mastered the process over 25 years.
-
Domain
Essentially, a website’s name. Domains are composed of a combination of letters, numbers, and occasionally hyphens and end with an extension, such as .com, .org, and .net. -
Favicon
Small icons that appear beside the website name on a browser tab. These icons are customizable and may be used to display a logo to boost brand identity and recall. -
Fixed Header
A bar that is always visible to website users even as they continue scrolling down a page. Fixed headers keep main navigation links accessible, making sure that users can click on them any time they need to. -
Focal Point
A central item or area where a viewer’s eye is drawn to on a website. Good web design involves knowing which parts of the website should demand the user’s focus, whether it’s a piece of content or a call-to-action. -
Google Tag Manager (GTM)
This free tool simplifies the process of adding or updating a website’s marketing tags. Marketing tags may be code snippets or tracking pixels, which track various user behaviors such as clicks, form submissions, session duration, and video plays. Once you set up a tag, you may also set triggers for it using GTM or pre-built tags. -
Grid
In website layouts, grids are a series of intersecting vertical and horizontal lines that provide a structure to organizing content on a webpage. Grids guide designers in aligning and organizing content so that they are visually appealing and easy to absorb. -
Hosting
A host or host server is essentially the place where your page and all of its contents are permanently stored. In real estate analogy, if your house were a website and its rooms were pages, the plot of land it stands on is the host. Without a host, your website simply can’t be accessed on the web because there would be no place for it to reside on. -
Hypertext Mark-Up Language (HTML)
In a nutshell, HTML is the skeleton or blueprint of a website. To be more technical, it is the standard coding language used to create websites, defining their structure and content. For this reason, HTML is one of the bedrocks of the internet as we know it. -
Intuitive design
Intuitive design means making websites as easy to understand and use as possible, allowing visitors to find the information or features they need ASAP. Making the browsing experience feel natural and effortless is important because not all people are web-savvy; furthermore, if people leave your site because it’s hard to use, this may impact your search rankings. -
Landing Page
This is the first webpage that users see when they enter a website. Landing pages can be creatively structured to encourage a specific marketing action or further engagement with more content throughout the website. -
Mobile-first design
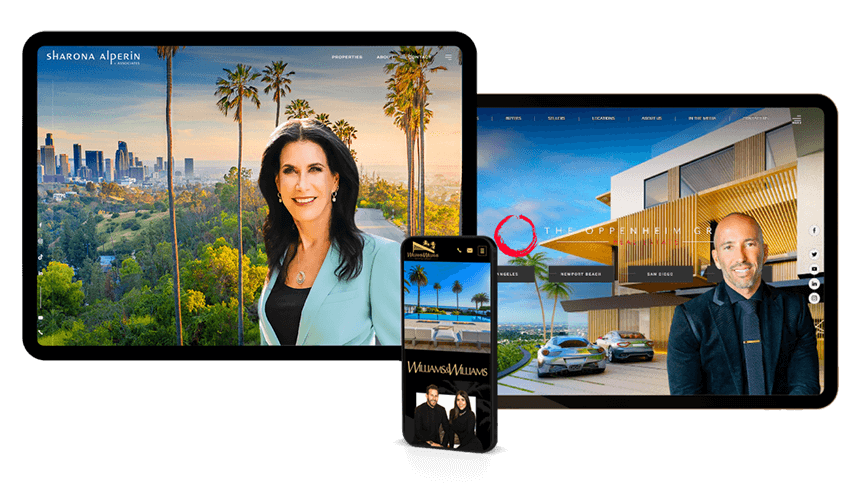
This design approach prioritizes user experience on mobile devices (smartphones and tablets), before scaling up to larger screens (desktops and laptops). A mobile-first design ensures that a realtor website is optimized for smaller screens and touch interactions, creating an intuitive browsing experience.Upgrade To A Responsive Website Design
Keep a competitive edge in today’s market.
-
Mobile Optimization
This refers to designing a website such that it performs on mobile devices as well as it does on a desktop computer. This typically involves a responsive website design that automatically adjusts to narrower screen resolutions, such as mobile phones’ and tablets’ portrait-oriented displays, while retaining all of the content. -
Navigation
In design terms, this refers to the system that enables users to move around a website from one location to another. Website navigation elements include menus, links, buttons, pagination, and other similar elements. -
Negative/White Space
The empty space that surrounds certain elements of a design. Negative space is just as important in website design as the content or information placed on a webpage. Empty spaces enable better readability and prevent users from being overwhelmed by too much clutter on any given page. -
Pixel
This refers to the smallest element of a digital image. As dots per inch (dpi) or pixels per inch (ppi), pixels also serve as a unit of measure that determines how an element will look on a webpage layout. -
Serif
In typography, this refers to the small line or projection at the end of a stroke of a letter. Times New Roman, Garamond, and Baskerville are common examples of serif typefaces, whereas Arial, Calibri, and Helvetica are sans serif typefaces. -
Type/Typeface
A collection of letters, numbers, punctuations, and other characters in varying designs. Typeface can also be referred to as a “font family” and may appear in a variety of font sizes and styles, such as bold, italicized, condensed, or light. -
Responsive Design
In website design, this is the practice of enabling a website to recognize and automatically adapt to the display on which it is being viewed. A responsive website’s typical horizontal or landscape view on a desktop computer will appear in a different view that is better suited for a portrait or vertically-oriented tablet or mobile phone screen. -
URL
Short for ”Uniform Resource Locator,” this term refers to the address that users type into their browsers to access a website or specific sections of any website. -
User Experience
This refers to all aspects of a user’s interaction and engagement with a website, from discovery and access, to ease of use, to their response to specific CTAs as well as their feedback. User experience should be a primary consideration when embarking on any website design project. -
User Interface
This refers to the set of controls and actions that enable users to experience and interact with a website and its contents. User interfaces include elements like menus and toolbars, buttons, windows and tabs, and the like. -
Website themes
Real estate website themes are pre-built or pre-designed templates that are used as starting points in web design. A theme defines the overall look and feel of a website, but the best ones offer rich customization options to reflect an agent’s unique brand. Because most of the design work has already been accomplished, theme-based websites cost less and are faster to launch than custom ones.

Frequently Asked Questions
Now that you have a better grasp of website development terms, you may have more questions about the process itself. Here are some of the most common questions we’ve received from the 25,000+ real estate professionals we've helped.
Our template-based and custom websites all boast beautiful designs, intuitive navigation, and powerful lead-generation tools. Depending on your goals, however, one or the other may be a better fit for you.
Template-Based Websites
These websites offer streamlined design and minimal customization, which is why they’re faster to launch and cost less. On the flip side, their feature sets are limited, so you may not be able to add plugins or other advanced functionalities you want.
Custom Websites
On the other hand, customized websites can accommodate your design preferences and desired features. Of course, they take longer to develop which is reflected in their higher cost.
To get your website started, you will need, at the very least, your personal photo and biography. Your bio can be a short overview of your career, a bullet-point list of your achievements, or a mixture of both. You can read this guide on writing a compelling agent bio — or you can leave the writing to us (for an additional fee). Sections such as testimonials, featured properties, and others can be added after launch.
How long website development takes largely depends on which package you choose and the amount of customization you need.
Template-Based Packages
Agent Image X and Agent Pro websites require minimal customization. A typical Agent Pro website can typically launch in 4 to 6 weeks, while a standard Agent Image X website can launch in 2 to 4 weeks.
Need help choosing the perfect template website?
Custom Packages
We also offer packages that offer more customization, such as Semi-Custom, and Imagine Studio. Of course, tailor-fitting your website requires additional time and expertise, which is why custom packages take longer to create. An average Semi-Custom website may take anywhere from 8 to 12 weeks; while an Imagine Studio website with advanced customization can take anywhere from 12 to 20 weeks.
Important Note:
The timelines given above are projections only. The more custom work a website requires, the longer it will take to launch. Your assigned Project Manager will keep you updated on completion dates and target milestones for your website project. Likewise, keeping in constant communication with your Project Manager is key to seamless and efficient website completion.
Absolutely! Basic SEO is part of every website package Agent Image offers. This includes best practices like basic metadata creation, page speed optimization, page indexing, and sitemap preparation.
However, we offer advanced SEO packages that further maximize your website’s searchability, online visibility, and lead generation potential.
A CRM helps you stay organized, track client preferences, and send personalized communications. By understanding your clients' needs better, you can provide exceptional service and build trust.
Don't see the information you're looking for? Visit our FAQ section for more answers.
There’s more excitement in being part of the design process than just seeing the final product. Start building a new bank of knowledge with this preliminary design glossary and get ready to discover more as you partner with Agent Image.
Let’s get started today. Call 800.979.5799 for your free consultation with our design experts and marketing strategists. Soon you’ll be on your way to a path towards greater success -- equipped with a strong website designed to excel in today’s dynamic, interactive, and highly competitive internet-powered market.