Flashback of 2015 Real Estate Web Design Trends
Before the year ends, industry insiders will usually predict which web design trends will dominate in the upcoming year. Some predictions are dead on. Some wildly miss the mark. But most often, the predictions for the new year leverage on the most popular design trends of the current year. Let’s have a quick flashback of 2015’s hot real estate web design trends in action.
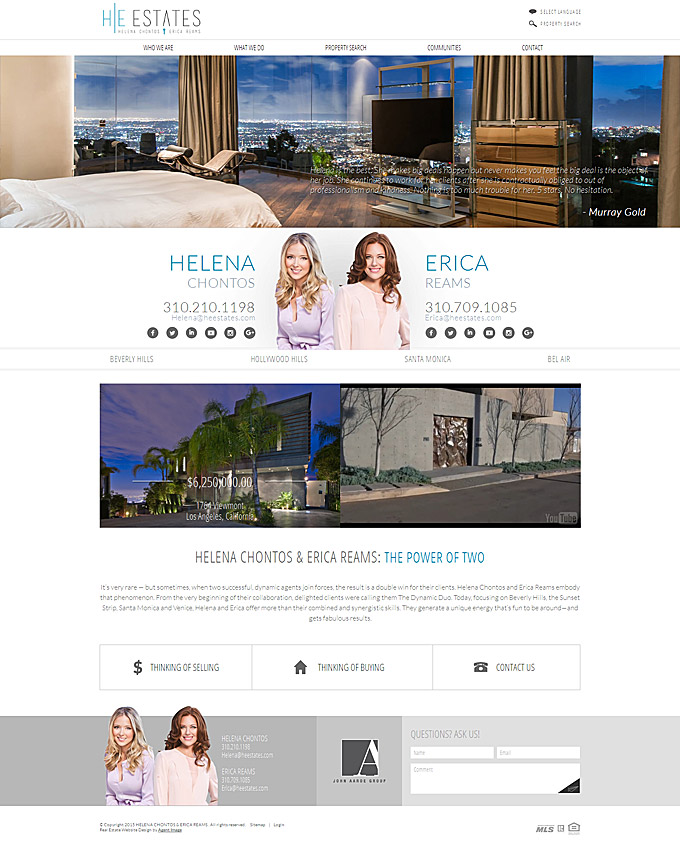
1. Flat Design
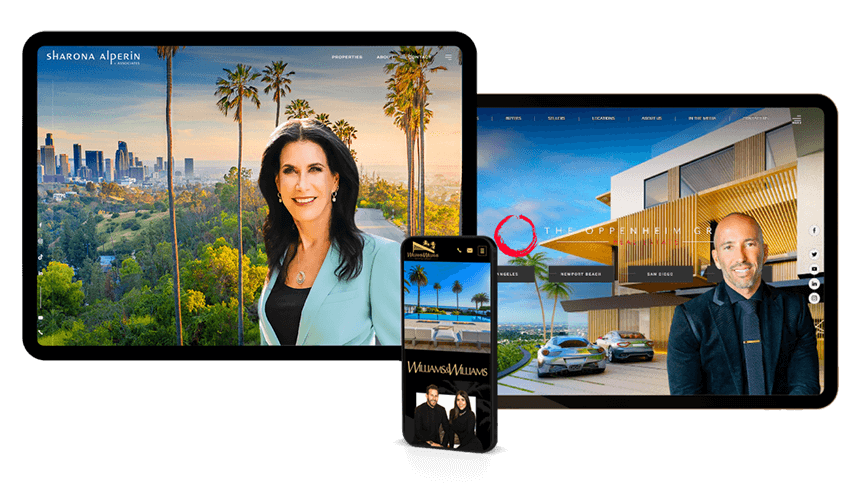
With the rise of mobile and web apps, Flat UI design has steadily gained popularity during the past couple of years. This clean edged style focuses on providing users with an easy to navigate interface. Flat UI hates distracting background images and 3d effects so drop shadows, gradients, glows, bevels have no place here. Clean background, typography, vibrant accent colors, graphic buttons, large call to action banners, and smart use of white space takes the limelight.
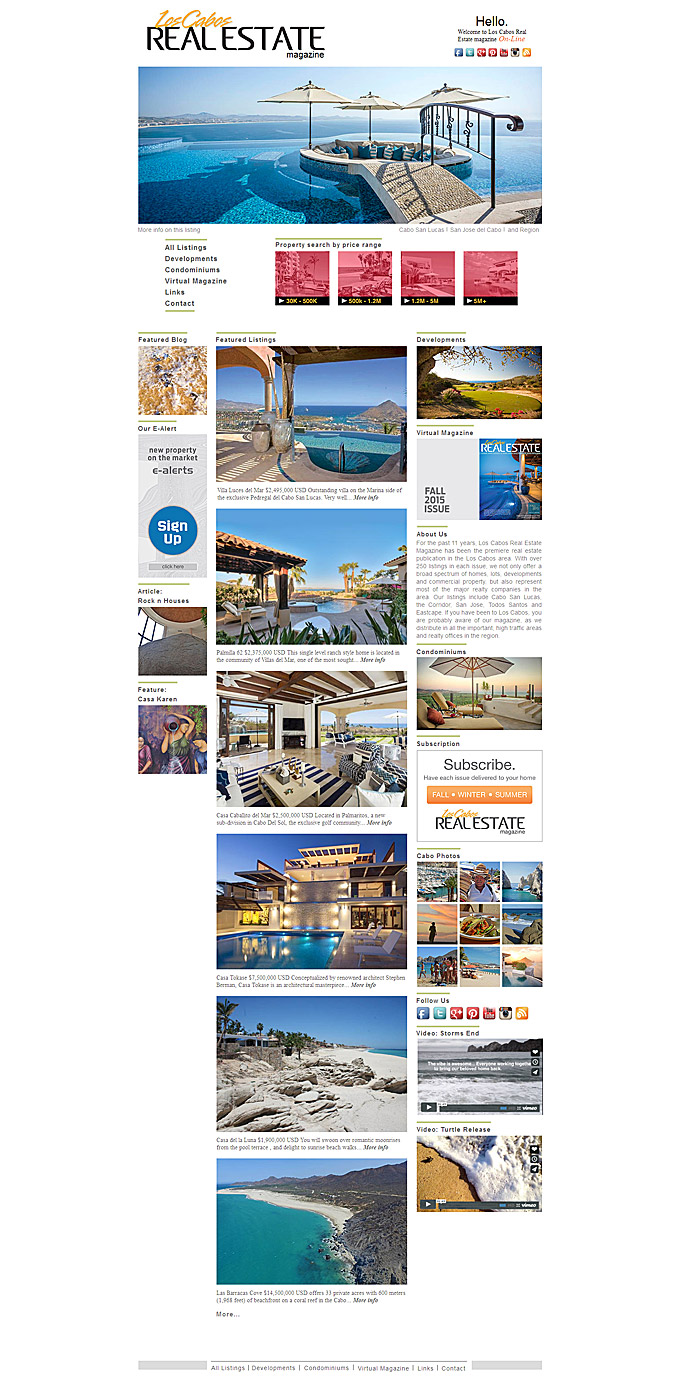
2. Simplified Searches and Forms

Search bars and forms are getting simpler as a trend. Instead of providing for several drop down criteria selections, the trend is to pick three main search options. It encourages users to interact with your website immediately upon entering and it makes it easier for them to find what they are looking for.
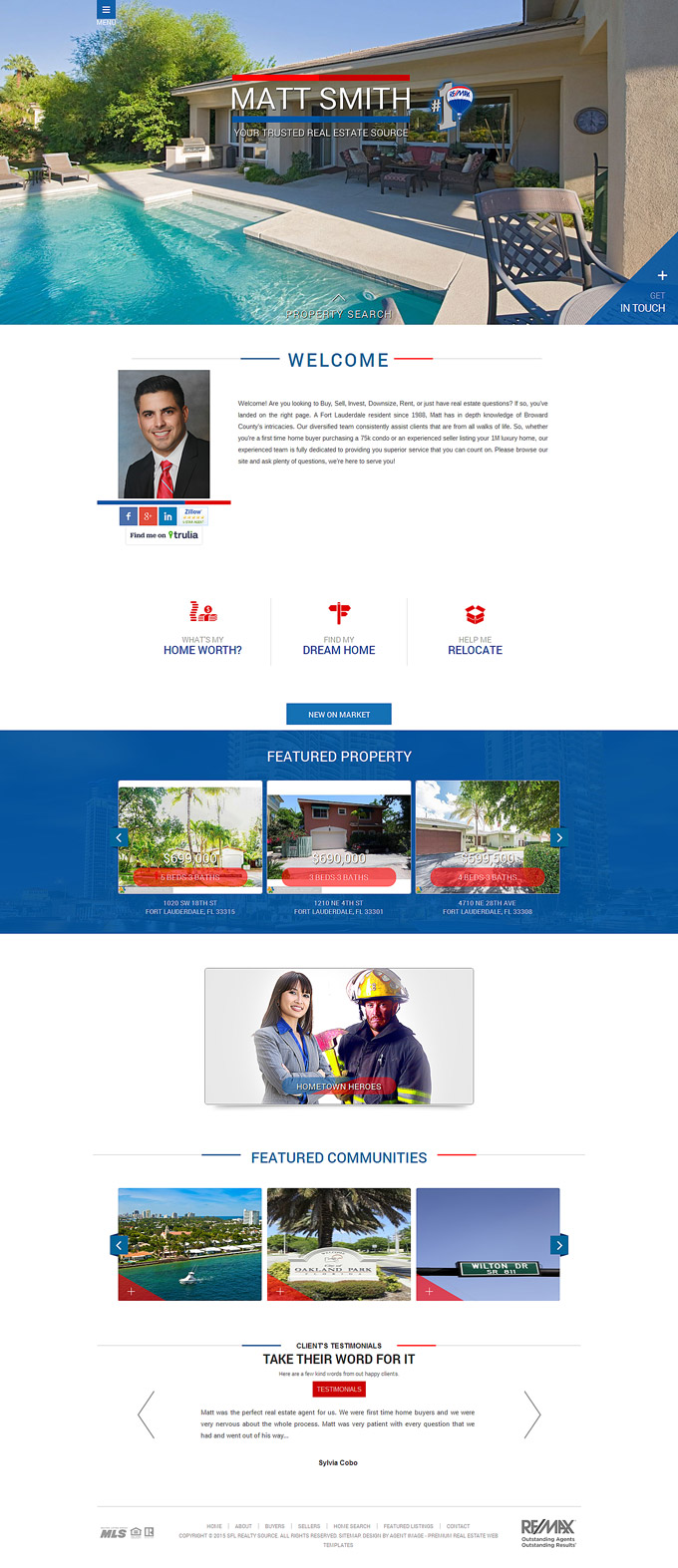
Check out how Matt Smith at South Florida Realty is finding success with his streamlined website using the “hamburger menu" design . The MENU navigation here is collapsed by default as well as the Get In Touch form on the homepage. This works great with mobile devices.
3. Mobile Design and Enhanced Scrolling Experience
Many of the trends in web design this year have come about in order to improve the browsing experience on mobile devices.
Are you still measuring click-through rates to gauge user interaction? Mobile is making that metric obsolete. Instead of clicking through page after page, most users are scrolling through websites on their touchscreens. The number of mobile users searching on mobile device only surpassed desktop users last year so scrolling-related trends will surely continue.
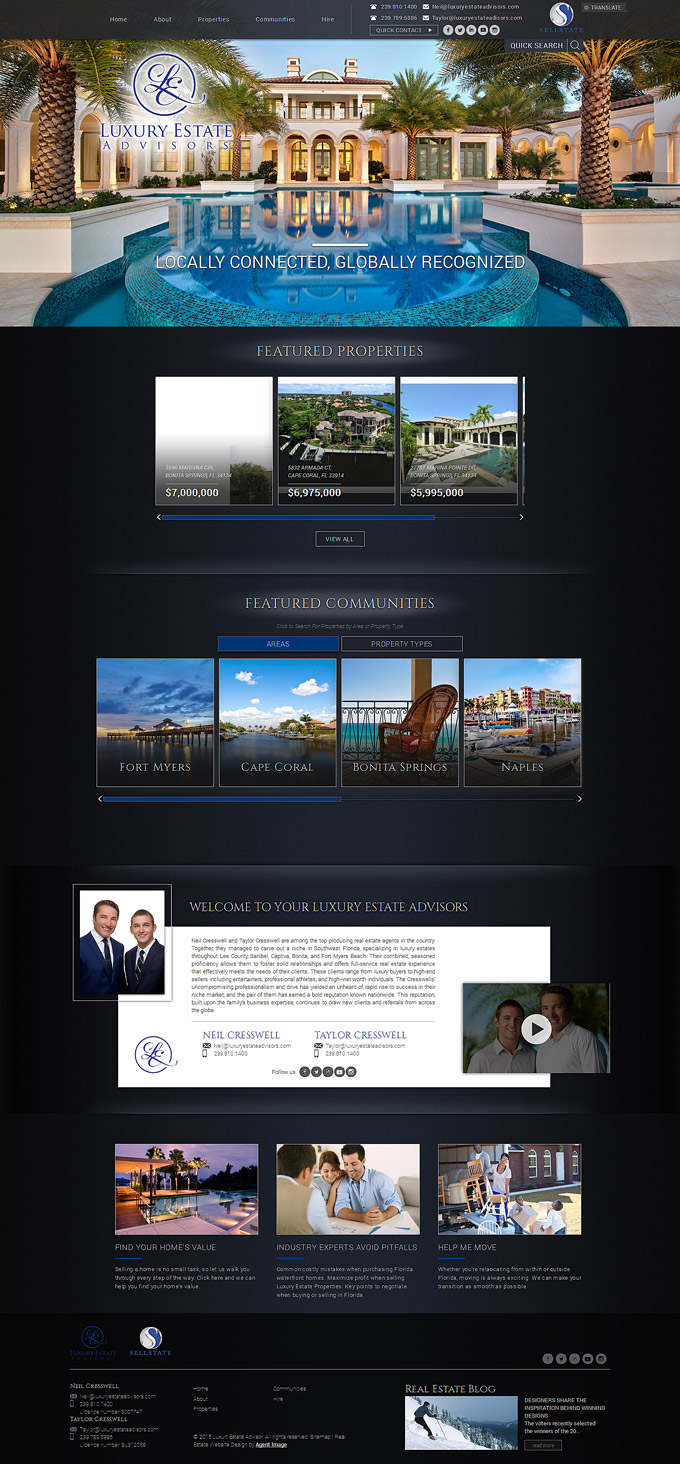
4. Truly Responsive Sites
Responsive design is not just built for smartphone browsers. By coding a fluid and flexible design, truly responsive design adapts to the ever changing standards of mobile devices, screen sizes and even browsers. According to Google Developers definition, the URL of a responsive site utilizes the same HTML and CSS configurations on all platforms free of redirects, which is the preferred setup by Google.
Further more, responsive sites naturally tend to implement user-friendly design elements such as bold typography and interactive navigation.
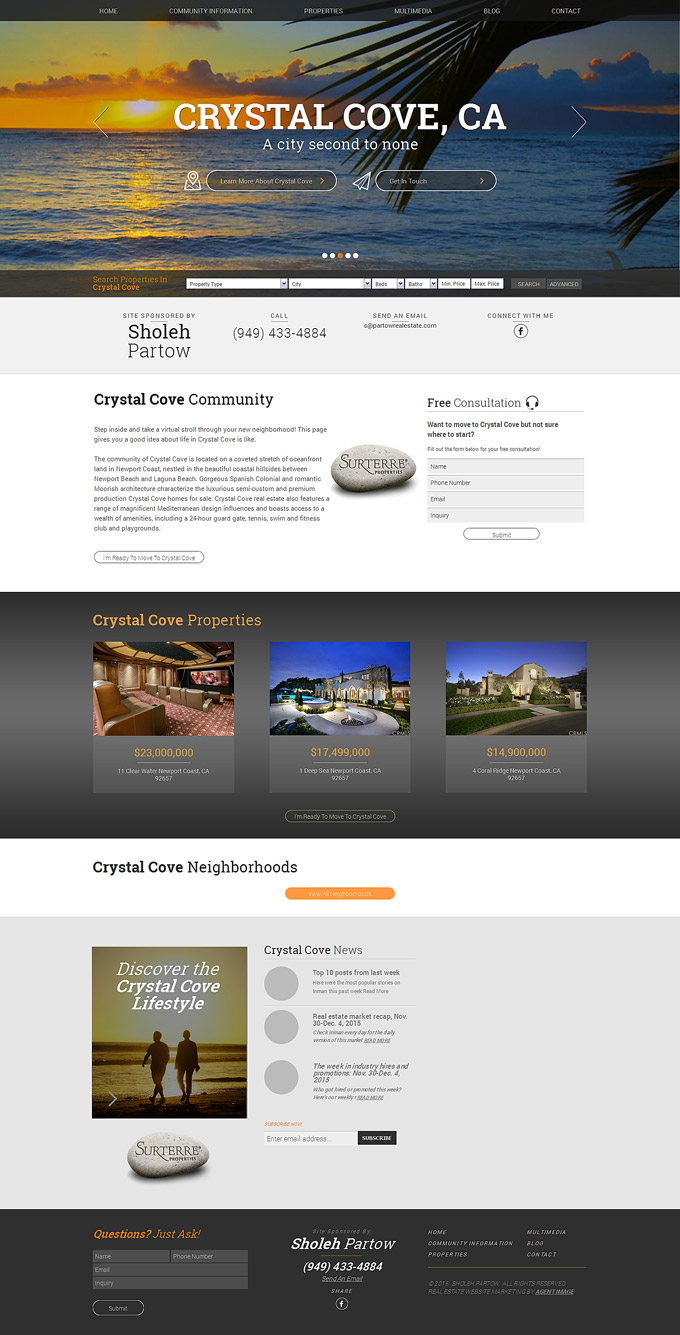
5. Video Background

In place of a headline text or banner image, a video background on the homepage of a site makes a big impact by grabbing and keeping users’ attention.
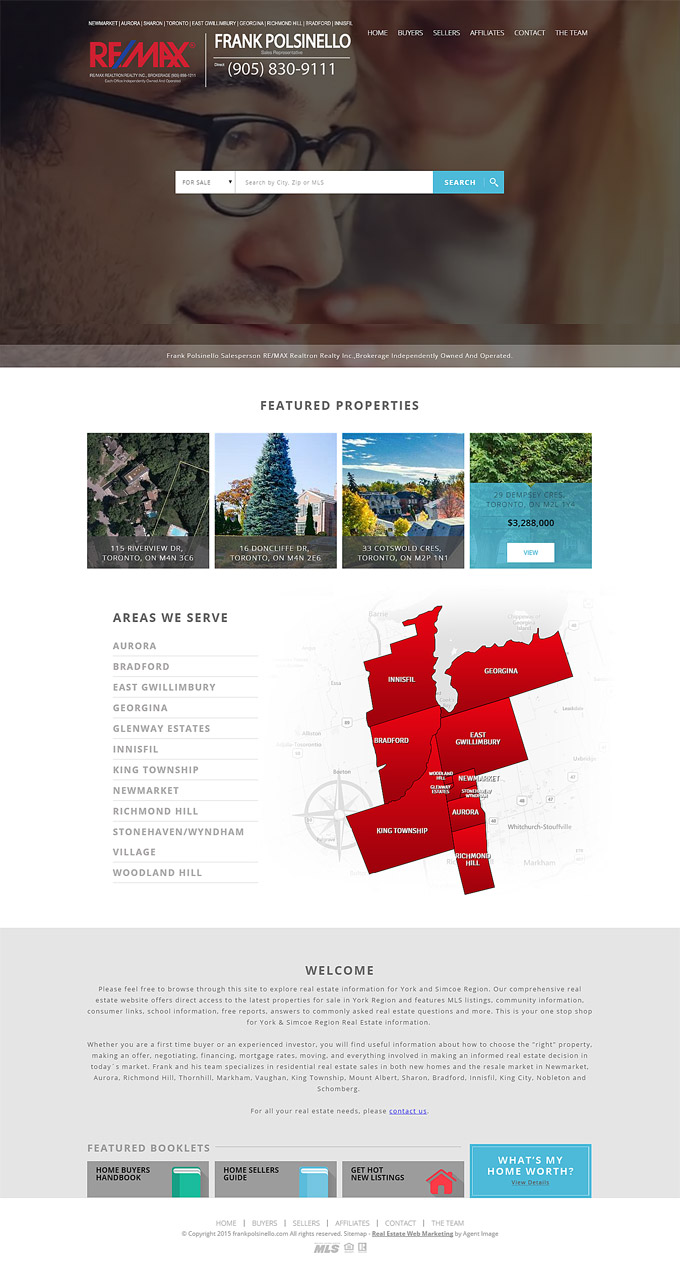
Take for example this full screen video on Frank Polsinello’s real estate website. There is no audio, just a fast loading video that plays in the background behind a simple search bar with contact information prominently displayed.
Visual and storytelling-based marketing will always resonate strongly with people and will continue in the next year.
6. Interactive Navigation
Some types of interactive navigation are animated menus, text and forms that stay out of sight until your cursor hovers over their location. This type of design are usually requested by people who have want to keep visuals over text when it comes to their website design. This approach usually catches your site visitors’ interest and gets them to click further. Examples are:
- Ghost Buttons
- Hover Animations
- Drop Down Menus
- Side Bar Fly Outs
Staying Ahead of the Trends
The changing landscape of technology and site user habits usually define what trends are going to happen in the succeeding year. But getting to the top and staying there are two different things. You have to do more than follow the trends -- figure out which ones are fads and which ones are here to stay. Put yourself in the shoes of your site visitors. As long as you make User Experience as your #1 gauge, it will be easier for you which design techniques or styles to go with.
These are just some of the design trends that are popular this year. Feel free to add more in the comments below!