10 Steps To Improve Your Website’s User Experience
It takes more than just bright colors, pretty pictures, and quirky elements and effects to make a website’s design “good.” The real key to a website design is ensuring a smooth and engaging user experience. From high visibility on search engines, to efficient loading times, to easy-to-read content and intuitive features – your website should be designed to work seamlessly.
Here are 10 steps to make your website design look good and work great:
- Make white space work for you
Research has shown that using white space in between paragraphs and in the margins of a page can increase users’ comprehension by as much as 20 percent. It also makes it easier for them to focus on elements that surround the text. What’s more is that it gives your website a fresh and modern look.
Just keep in mind that white space takes up space. If you find yourself trying to cram too much information above the fold (or the part of the screen that’s visible before you scroll down), excessive white space could be taking up the areas where content should be.
Find the right balance - place important content at the top of the page and surround that with white space to draw attention to the text or image.
- Speed things up
Slow page load frustrates users, many of whom access websites while on the go and in need of search results ASAP. If your website takes too long, many of them will bounce. Even a two-second delay in a load time causes abandonment rates of up to 87 percent.
How can you know if your web pages are loading fast or slow? You can try checking your score. Google, for one, has a free tool that gives you information on your page speed.
- Use a compelling call to action
Users follow visual cues to discern which content they should be paying attention to. Take color psychology, for one. When creating Call to Action buttons for the website, keep in mind that each color evokes a different message, so use them wisely. Think of the tone you want to convey to users and choose a color that best corresponds to it.
Incite users to do what you want them to, whether it’s an invitation to initiate contact or make a purchase, by using bold, action-oriented, and time sensitive words.

- Emphasize hyperlink differentiation
You’ll want users to click on the links you place on the web page, so make them easier to identify. The good news is that you don’t have to reinvent the wheel when it comes to hyperlink differentiation. Studies have shown that the average web user perceive blue-and-underlined text to be links and knows to click on them.
You’ll find success by taking advantage of user expectations and their established behaviors when using the web. Simple visual cues like underlined text and differently colored text will attract their attention.
- Use bullets
Bullets help users find the information they need in a short period of time. These enable you to state important points without meandering. Moreover, the organization and clarity that comes with bullet points will make your propositions more appealing to users.
You can also get creative with bullets by making use of icons and other non-conventional bullets. Icons that represent your points will help users even further when gathering information, while the white space that surrounds the bullets enables them to focus on each section properly.
- Use images wisely
Sophisticated users can spot stock photography from a mile away, and using non-personal, generic-looking images that resemble stock photography can erode trust. This is true even when the stock photos used are of high quality.
Using photos that come off as authentic is more likely to build trust and confidence. One case study has even shown that it can increase conversions. Such photos also allow you to convey your brand and services to maximum effect.
You should also be strategic about using images. Place relevant photos in your web page to enhance the content and give users a visual break from blocks of text.

- Make sure your headings are expertly designed and written
Search Engines usually place more importance on headings over other types of content. Choose the best heading and make it stand out in order to make your website more searchable. Your headings should also guide users through the site and make it easy for them to scan. Including relevant keywords in the title to attract the right readers.
- Stay consistent
Drastic changes from one page to another can be jarring and make users feel lost or confused. There has to be some uniformity to your font, spacing, coloring, button styles, image quality, illustration styles, and so on, just to give them the notion that they’re still in the same website. These elements should follow a theme to bring coherence to your design within the same page or between different pages.
- Do a 404 check
If users frequently encounter 404 error pages when browsing through your site, they might go elsewhere to look for the content they need. As with slow load times, 404 errors can be highly frustrating and disruptive of users’ journey through your site.
To find out if your website has 404s by setting up Google Webmaster tools and checking for crawl errors. Additionally, if users end up on a 404 page you can give them an option to go back to the previous page.
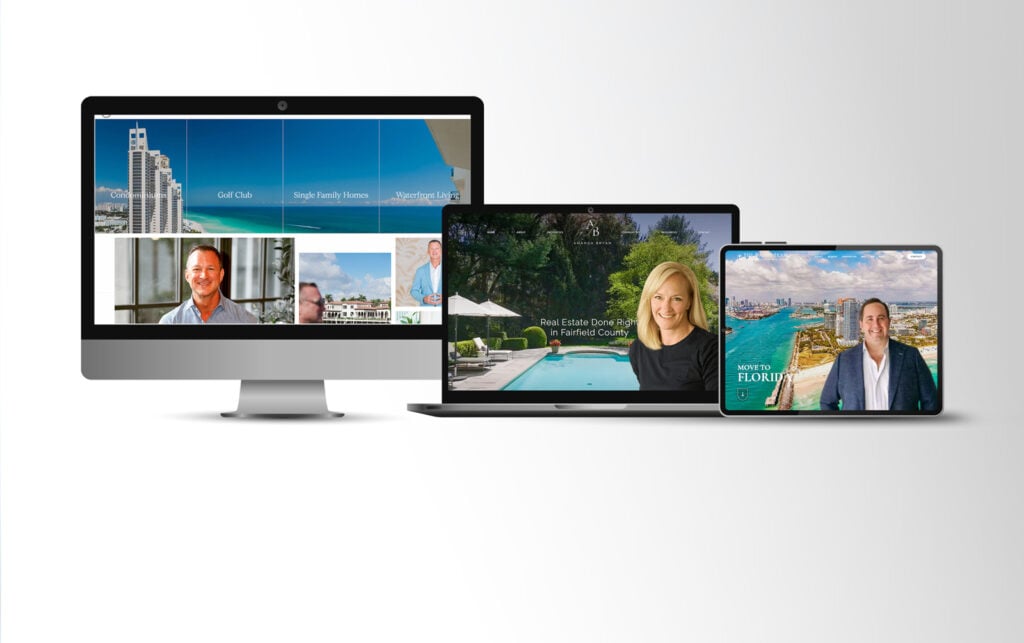
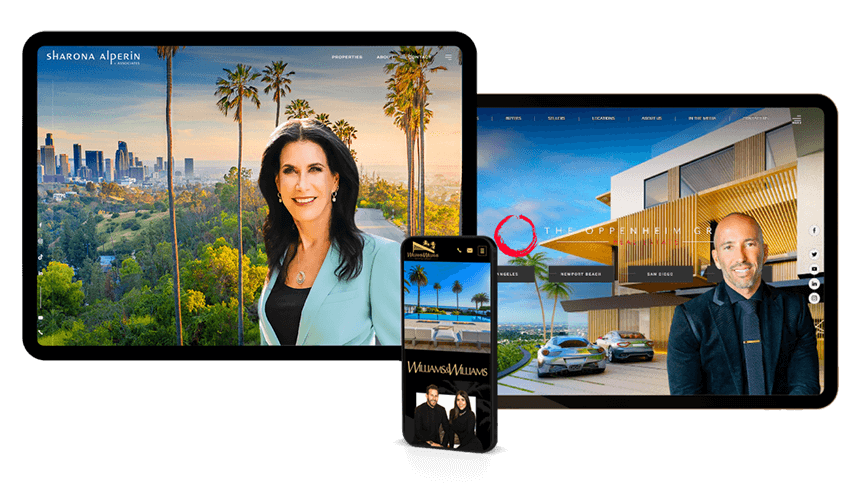
- Think mobile
Your website should be mobile-friendly and easy to navigate regardless of the screen type through which users access it. Google has also begun penalizing websites that aren't optimized for mobile, making responsiveness all the more necessary. There are free tools that you can use to determine if your site is mobile-friendly or not.

Taking these steps will help you make your website more user-friendly. Give site visitors the experience they deserve and watch your traffic and conversions rise.
Remember: when it comes to planning a compelling and effective website design, your goal should not only be to entice visitors to view your online content, but to ensure that they have an enjoyable and, more importantly, a productive time on your website.
The 10 steps we outlined above should get you started on a user-oriented website design plan. Put all these ideas to work with the website design experts here at Agent Image. Reach out to us and let’s get started on building your real estate agent website today!